xss-7

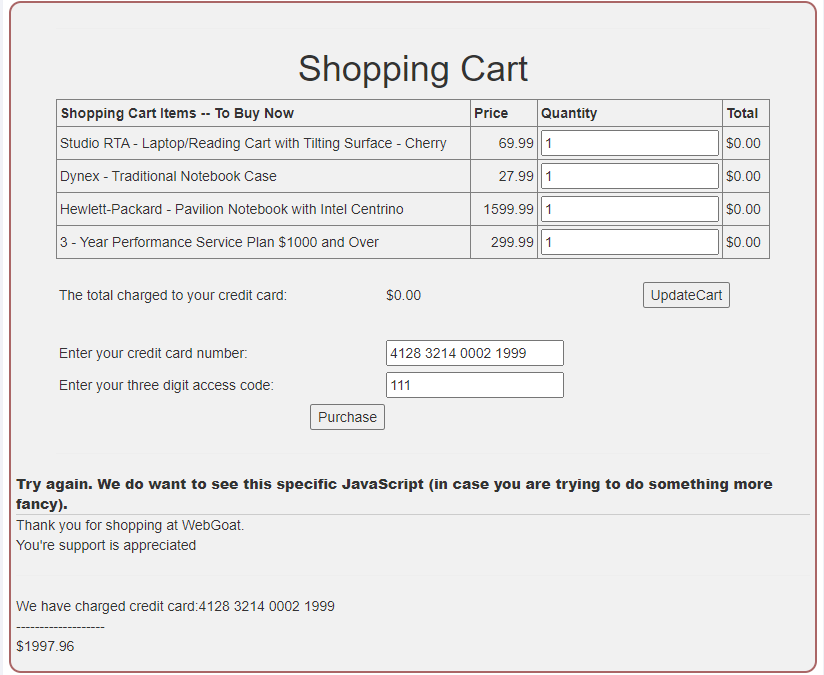
这里直接点击购买看一下有哪些数据可以回显,然后发现是card number,然后在card number这个输入框注入代码:
<scrpt>alert('xxx')</scrpt>
or
<scrpt>console.log('xxx')</scrpt>
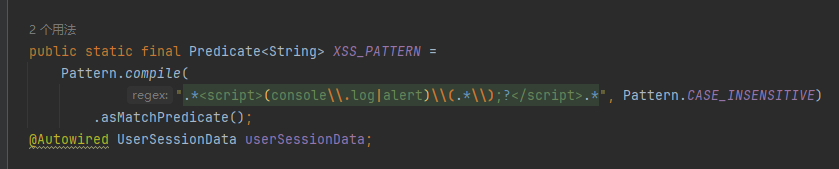
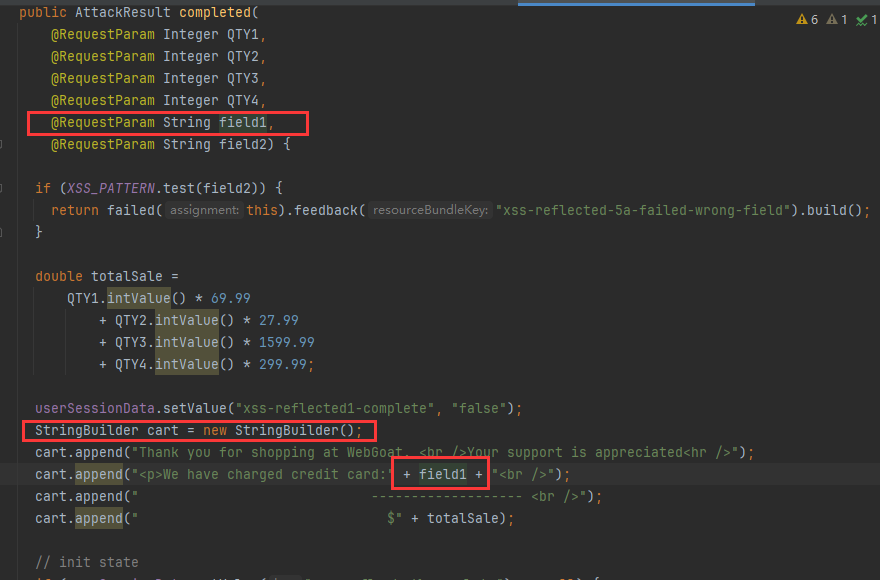
源码部分:
Java Pattern compile(String)用法及代码示例_pattern.compile_yinger553的博客-CSDN博客

写了一个正则匹配

这里我们可以看到field1也就是card number我们是可以控制的,并且只是简单的拼接没有经过过滤,而这里根据前后文来看他有一些html标签,说明前端会解析我们的字符串,我们必定是可以进行xss注入的
Reflected and DOM-Based XSS
反射式和基于DOM的XSS 基于DOM的XSS是反射XSS的另一种形式。两者都是通过发送带有反映到浏览器的输入的链接来触发的。DOM和“传统”反射XSS之间的区别在于,使用DOM,负载永远不会到达服务器。它将只由客户端处理。 攻击者向受害者发送恶意URL 受害者点击链接 该链接可能加载恶意网页或他们使用的(已登录?)具有易受攻击的路由/处理程序的网页 如果是恶意网页,它可能会使用自己的JavaScript使用易受攻击的路由/处理程序攻击另一个页面/url 易受攻击的页面在该页面/站点上呈现负载并在用户上下文中执行攻击 攻击者的恶意脚本可能使用本地帐户的权限运行命令 受害者没有意识到袭击发生了… 恶意攻击者不使用<script>alert(“xss”)</script>
结合第八页:
您应该能够使用上一个示例执行脚本。不过,在这一点上,它将被视为“self-XSS”。 为什么? 这是因为没有任何链接会触发XSS
反射性xss和dom型的xss的区别可能在于,反射型只能在本地自己触发,无法通过url发送给其他人让别人触发,我们先往下看一看dom xss:
XSS-10
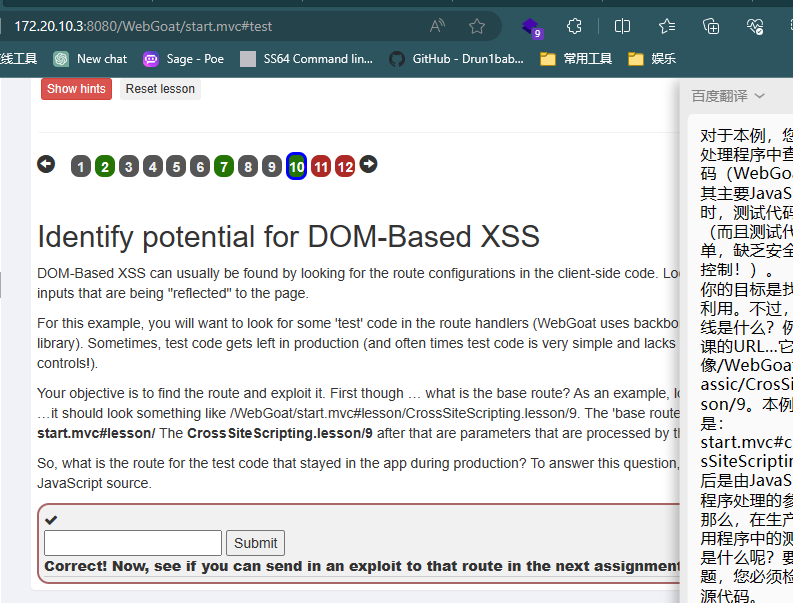
寻找在生产期间保留在应用程序中的测试代码的路由:
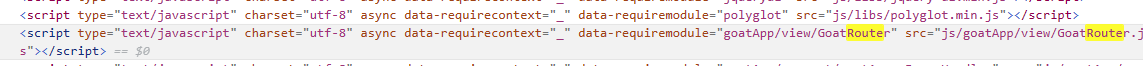
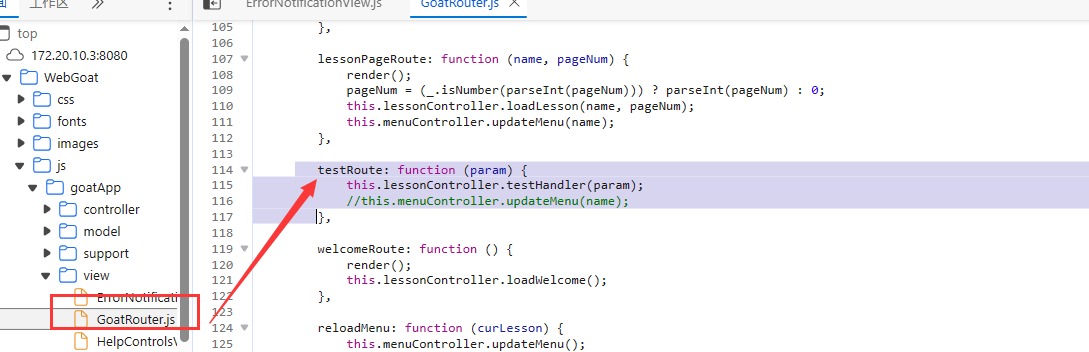
元素中检索route,发现只有一个:

按照路径到源代码中审计一下这个js文件:

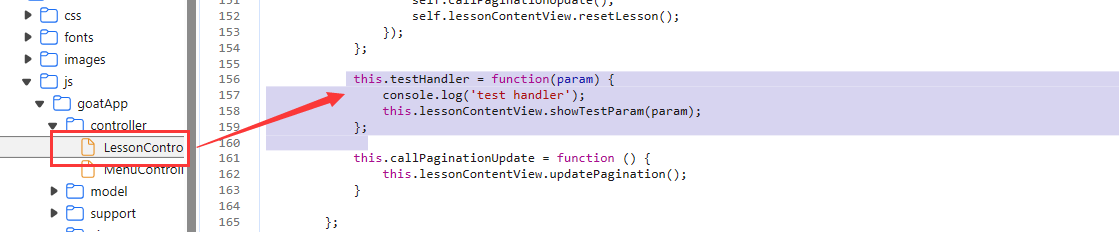
找到了这个测试路由的片段,继续跟进一下这个方法:

=》

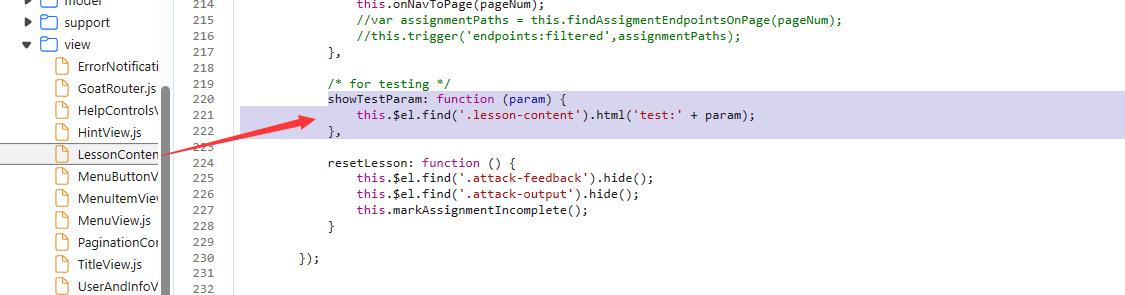
这里大概意思是查找一个.lesson-content的DOM元素,然后把html内容改为“test”+param,这里param显然是可以构造xss的
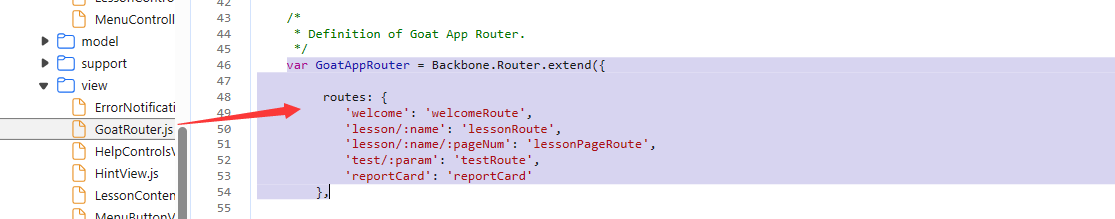
ok,那怎么传入参数呢?我们回到最开始的路由文件:

'lesson/:name': 当访问lesson/后接一个动态的name参数时,将触发lessonRoute方法。'lesson/:name/:pageNum': 当访问lesson/后接一个动态的name参数和pageNum参数时,将触发lessonPageRoute方法。'test/:param': 当访问test/后接一个动态的param参数时,将触发testRoute方法。这些路由规则中使用了冒号
:定义了动态的 URL 参数部分,例如:name、:pageNum、:param。当访问这些对应的 URL 时,这些参数会被传递给对应的路由处理函数。
我们如何访问到对应的url呢?
看一下题目:
对于本例,您将希望在路由处理程序中查找一些“测试”代码(WebGoat使用主干作为其主要JavaScript库)。有时,测试代码会留在生产中(而且测试代码通常非常简单,缺乏安全性或任何质量控制!)。 你的目标是找到路线并加以利用。不过,首先… 基本路线是什么?例如,请查看本课的URL…它应该看起来像/WebGoat/start.mvc#classic/CrosSiteScripting.lesson/9。本例中的“基本路由”是:start.mvc#classic/ 之后CrossSiteScripting.lesson/9是由JavaScript路由处理程序处理的参数。 那么,在生产过程中留在应用程序中的测试代码的路径是什么呢?要回答这个问题,您必须检查JavaScript源代码。
我们看到,start.mvc#classic/是一个基本路由,这里先补充一下GPT的解释:
在这个URL中:
start.mvc可能是一个处理页面路由的 MVC(Model-View-Controller)模式中的控制器或者路由。classic/CrosSiteScripting.lesson/9是哈希部分,可能是传递给控制器或路由的参数。通常情况下,URL中的哈希部分(#classic/CrosSiteScripting.lesson/9)通常用于前端路由,这意味着这个URL可能由前端 JavaScript 根据路由规则进行处理。
在常见的前端框架中,哈希部分被用于单页应用程序(SPA)中的路由处理。它允许前端应用程序根据哈希部分来确定显示的内容,而不会重新加载整个页面。在这种情况下,路由可能被设置为解析哈希部分并根据不同的路由规则显示不同的内容或触发不同的操作。
在你提供的URL中,可能存在一个名为
start.mvc的控制器或路由,它根据哈希部分(#classic/CrosSiteScripting.lesson/9)来确定要显示或执行的内容。具体的路由处理方式和逻辑取决于应用程序的实现和使用的前端框架。
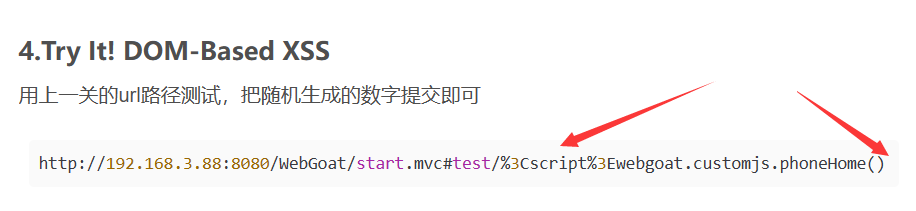
也就是说前端js也对url 进行了路由解析和处理,这可能也是为什么我们前端访问的结构和源码审计里面的结构有所差异了,那这里的测试路由应该就是start.mvc#test了。
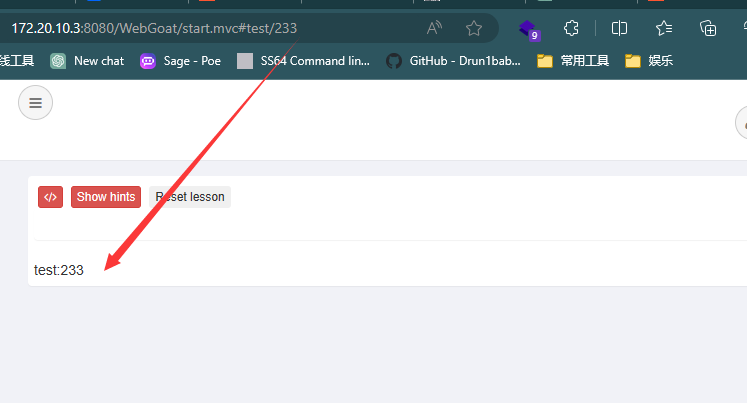
我们访问一下:

页面似乎没有发生变化,但是我们应该可以传入参数了:
(坑)
<script>alert(1)</script>
=>
%3Cscript%3Ealert(1)%3C/script%3E
但是这里访问之后并没有反应,

看起来我们的分析应该是没有问题的
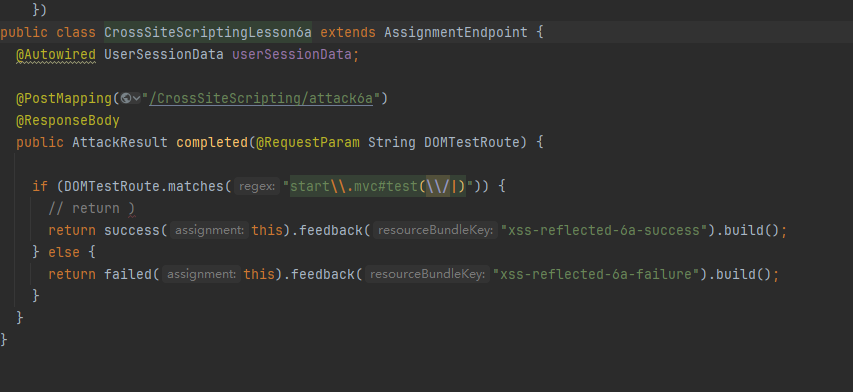
后端也没什么好看,主要是这里好像和后端也没啥关系:

突然发现:

如果正常情况下:
看起来我们输入标签之后,它并没有进入危险函数,最后看了后面一题的源码后:

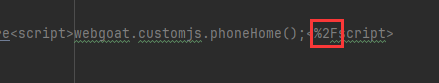
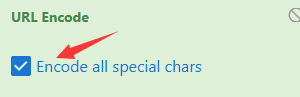
原来时cyberchef在url加密的时候没有编码 /导致的不成功,要把
编码所有特殊字符勾选上
xss-11
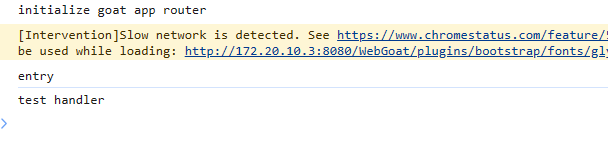
这里让我们触发webgoat.customjs.phoneHome(),然后在控制台拿到相应的代码并提交,上一题都做出来了这里也就随便搞了:
但是这里挺有意思的,发现<script>标签可以不用闭合

挺奇怪的,找了半天没有找到依据。。。